-
Uniapp打包成apk之后运行到ipad平板上无法横屏竖屏
使用自定义基座可以自动通过重力感应横屏竖屏,但是打成APK之后就不生效... 已解决了,manifest文件里加上,我感觉这个应该作为默认配置才好,而不应该额外开发,毕竟自动旋转是个基础功能. "app-plus" : { "screenOrientation" : [ "portrait-primary", "por…- 0
- 0
- 133
-
uniapp popup常用弹窗
1. 上、下、左、右、中间弹出层 <view> <button class="button" type="primary" @click="toggle('top')"><text class="button-text">点击触发</text><…- 0
- 0
- 195
-
【uniapp】十分钟带你封装uniapp的api请求
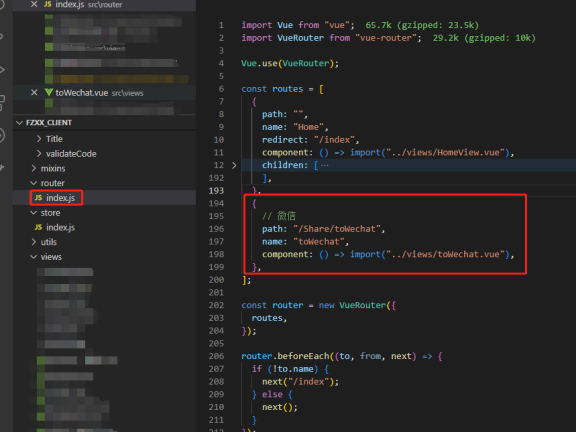
封装前的准备 先在项目目录上右键 - 新建目录(用于存放封装的API请求文件) 名称大家可以随意取,我这里给的是request 目录新建完成之后,还需要至少两个js文件 index.js 封装get、post请求,接收参数并返回数据api.js 封装后台接口,便于页面调用和后期维护 为啥这里说的是至少两个js文件呢?那是因为可能因为权限的原因,亦或者模块的分类等,可以把api.js文件给拆分出去,…- 0
- 0
- 173
-
uniapp怎么挂第三方的广告
1、首先,在uniapp中挂载第三方广告,需要在项目中引入第三方广告SDK,比如穿山甲、百度移动联盟等; 2、然后,在项目中创建一个文件夹,用来存放第三方广告SDK,并在项目中引入SDK; 3、接着,在项目中创建一个文件夹,用来存放第三方广告代码,并在项目中引入代码; 4、最后,在项目中添加第三方广告代码,并在项目中调用第三方广告代码,实现第三方广告的挂载。- 0
- 0
- 547
-
Vue 项目中实现的微信、微博、QQ空间分享功能(亲测有效)
需求:文章添加分享功能(包括微信、微博、QQ空间) 话不多说直接代码(可以封装成组件) <template> <div class="shareBox"> 分享到: <span class="hover-pointer" @click="shareToMicroblog()"> <img src=…- 0
- 0
- 288
-
-
-
苹果审核不过出现”您的 App 包含 NSUserTrackingUsageDescription….”解决办法
最近在提交苹果APP进行审核,提交审核版本的时候,就提交不了。主要报错: 您的 App 包含 NSUserTrackingUsageDescription,这表示您将会请求追踪用户。要在 App 产品页上更新此信息,您必须注明哪些数据类型会追踪用户。如果此描述有误,请更新您的 App 二进制文件,并将新的构建版本上传到 App Store Connect。 具体原因: 12年9月份iOS6发布,I…- 0
- 0
- 633
-
UNIAPP一键生成iOS通用链接
背景介绍: Universal Link是苹果在WWDC 2015上提出的iOS 9的新特性之一。此特性类似于深层链接,并能够方便地通过打开一个Https链接来直接启动您的客户端应用(手机有安装App)。对比以往所使用的URLSheme, 这种新特性在实现web-app的无缝链接时,能够提供极佳的用户体验。 使用前请阅读苹果官方文档。 由于苹果iOS 13系统版本安全升级,微信SDK1.8.6版本…- 0
- 0
- 141
-
windows下创建ios打包证书的详细流程
当我们在hbuilderX、apicloud或其他云打包的平台编译app的时候,需要ios打包证书:.p12证书文件和.mobileprovision描述文件。 但是根据苹果官方提供的方法,这个证书的创建需要mac电脑,而我们大部分开发人员都没有mac电脑,那么怎么生成ios证书呢? 你可以使用本站的生成ios证书的工具:https://www.yunedit.com/createcert 详细的…- 0
- 0
- 236
-
uni-app跨平台开发app,用Hbuilderx打包安卓应用程序到上架google play 完成l流程
1 说明 此文章介绍uni-app跨平台开发时关于安卓的打包到上架的完成流程,同时也会列举在整个过程中的注意事项,阅读文章的前提是是建立在你已经有共可打包的代码和已付费的google play的账号, 2 uni-app 安卓打包流程 1 打开项目中manifest.json, 此文件为整个app的配置文件,位于项目的…- 0
- 0
- 531
-
uni-app云打包上架谷歌市场
谷歌市场(Google Play)上架的app安装包需要64位,且证书年限需要至少50年以上。要求HBuilderX2.1.5+ 1、修改配置文件 依次点击“mainifest.json->App常用其他设置->支持CPU类型”,选择上armeabi-v7a、arm64-v8a两个类型。 对三种类型做一下简单介绍: armeabi-v7a:第7代及以上的ARM处理器(ARM32位),市…- 0
- 0
- 1.7k
-
uniapp直接跳转应用商店
参考一: // 跳转应用商店export const jumpToAppMarket = (code) => {// 可以根據文檔換成其他商店 https://www.jianshu.com/p/b544810beac3const googlePlay = "com.android.vending"; if (plus.os.name == "Android&q…- 0
- 0
- 667
-
uni-app项目调试
调试uni-app项目 1、浏览器项目调试 uni-app支持多个端同时调试,调试之前我们首先要配置一下浏览器的安装路径,默认HBuilder是检测不到的。点击【运行】->【运行到浏览器】->【配置web服务器】 在这里需要注意的是:你要在那种浏览器上调试,就将你要调试的浏览器的安装路径粘贴到对应的框中。然后就可以点击>>运行>>运行到浏览器>>选择…- 0
- 0
- 371
-
可视化uniapp 自动生成代码,组件、模板拖拽布局,导出整套代码
免费使用可视化uniapp 自动生成代码项目,两个工具,如下: 一,工具一1.可视化拖拽表单,基础组件、模板组件,自动生成布局2.自定义修改组件的内容 和组件的样式3,可以保存你修改后的内容,保存你的设计4.一键导出项目全部代码,可以直接运行5.查看导出代码的历史记录,可以继续编辑6.查看源码可以看到修改后的样式自动变化7.可视化创建vue文件,选中文件把代码保存在vue文件中8.多个vue页面u…- 0
- 0
- 1.3k
-
uni-app 条形码(一维码)/二维码生成实现
组件推荐 我们在用 uni-app 开发前端时,有时会用到条形码或者二维码,甚至一个页面同时用到条形码和二维码。笔者推荐使用以下两个组件: uni-app 条形码生成器:barcode 源码和文档说明uni-app 二维码生成器:qrcode 源码和文档说明 不过,有点小小的遗憾,这两个组件存在一些不完美的地方。笔者进行了一些优化,并修复了在支付宝小程序中使用无法刷新条形码的问题。大家也可以直接下…- 0
- 0
- 844
-
uni-app 页面应用内跳转与应用外跳转的实现方式
我们在用 uni-app 开发前端应用时,页面跳转是必不可少的。页面跳转主要包含应用内跳转(站内跳转)和应用外跳转(外部跳转)。下面我们一起来看看具体实现方式。 站内跳转 站内跳转主要有两种实现方式,可以通过组件和 API 接口方式实现。 采用 navigator 组件 <template> <view> <navigator url="/pages/vie…- 0
- 0
- 640
-
uniapp切换页面,uniapp跳转到外部链接
uni-app页面跳转 刚做了一个uni-app的项目,在这总结一下跳转和传递数据 uni.navigateTo(OBJECT) 保留当前页面,跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面。 参数例子uni.navigateTo({ url: 'test?id=1&name=uniapp' /*这是跳转到的页面路径,?id=1这些都是传递…- 0
- 0
- 1.3k
-
uniapp 移动端嵌套H5使用swiper,swiper-item嵌套web-view组件滑动切换
<swiper style="z-index: 99999;" :current="swiperCurrent" @transition="transition" @animationfinish="animationfinish" class="swiper"> <swiper-…- 0
- 0
- 805
-
Android 和 IOS 平台签名证书生成指南
有安卓开发经验的朋友对这个应该不陌生,生成方法也有很多,我这里只对没有经验的朋友做以下简单指导。 如果您不想看以下的一堆文字,请前往:yunedit.com/createcert 自动生成,具体生成和使用方法此网站有说明。 如果您想亲自尝试生成证书,请看下面流程。 keystore的作用 Android平台打包发布apk应用,需要使用数字证书(.keystore文件)进行签名,用于表明开…- 0
- 0
- 483
-
基于Uni-app+FastAdmin开发的应用插件!
基于Uni-app+FastAdmin开发的应用插件! 官方主站:https://www.fastadmin.net/uniapp.html- 0
- 0
- 228