免费使用可视化uniapp 自动生成代码项目,两个工具,如下:
一,工具一
1.可视化拖拽表单,基础组件、模板组件,自动生成布局
2.自定义修改组件的内容 和组件的样式
3,可以保存你修改后的内容,保存你的设计
4.一键导出项目全部代码,可以直接运行
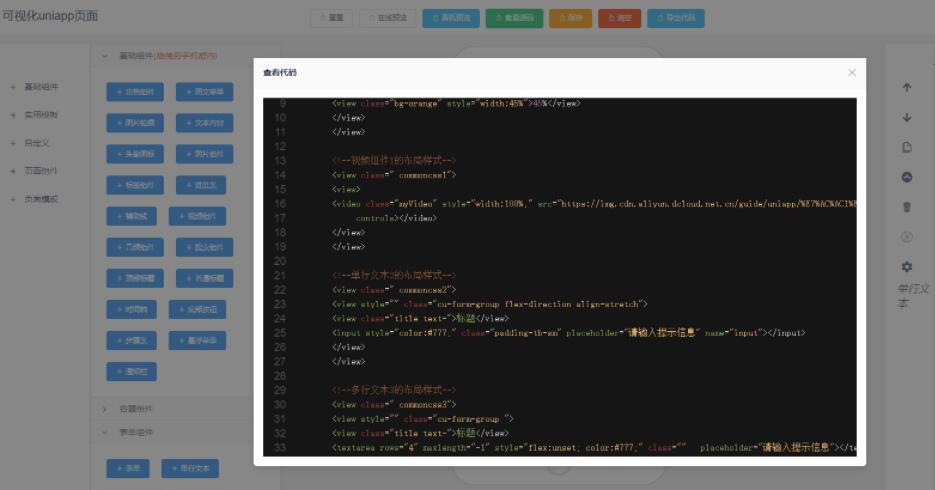
5.查看导出代码的历史记录,可以继续编辑
6.查看源码可以看到修改后的样式自动变化
7.可视化创建vue文件,选中文件把代码保存在vue文件中
8.多个vue页面uniapp代码同时导出
9.自动生成路由配置,可以实现vue页面之间的跳转
hbuilderX开发工具可以把 uniapp 生成H5 网页、小程序、安卓、苹果
注意:修改设计好要保存到vue文件里
免费生成代码,自动布局,更改组件属性值
该项目后续慢慢更新,


代码演示示例:
<template>
<!-- 页面全局配置 -->
<view class="pageconfig">
<!--按钮0的布局样式-->
<view class=" commoncss0">
<view class="flex flex-wrap justify-around " style="flex-direction: row;">
<button v-for="(item,index) in label0List" class="cu-btn margin-xs round bg-green flex-sub">{{item.btnname}}</button>
</view>
</view>
<!--宫格组件1的布局样式-->
<view class=" bg-cyan label1 commoncss1 cu-list grid col-5 no-border">
<view class="cu-item" v-for="(item,index) in label1List" :key="index">
<view>
<image :src="item.pic" style="width: 70rpx;height:70rpx;"></image>
</view>
<text style="font-size: unset;color: unset;">{{item.name}}</text>
</view>
</view>
<!--进度条2的布局样式-->
<view class=" commoncss2">
<view class="cu-progress round active round striped ">
<view class="bg-cyan" style="width:71%">71%</view>
</view>
</view>
<!--vuetag-->
</view>
</template>
<script>
/** author:Mr.yang **/
/** qq:987095529 **/
/** wx:wx987095529 **/
import {
mapState
} from 'vuex'
export default {
data() {
return {
noMore:false,
/**single**/
label0List :[{"btnname":"按钮1","color":"red","islou":"","isblock":"1","iconcolor":"blue","iconname":"","background":"green"},{"btnname":"按钮2","color":"red","islou":"","isblock":"1","iconcolor":"blue","iconname":"","background":"green"},{"btnname":"按钮3","color":"red","islou":"","isblock":"1","iconcolor":"blue","iconname":"","background":"green"}],
label1List :[{"id":645,"gid":54,"add_time":1634719515,"sort":11,"status":1,"name":"发票管理","pic":"https:\/\/shitangsys.cntdh.net\/\/uploads\/store\/comment\/20220410\/51302f9e797bf89e5917300f54f3a5c2.jpg","url":"\/pages\/users\/user_invoice_list\/index","image":"https:\/\/shitangsys.cntdh.net\/\/uploads\/store\/comment\/20220410\/51302f9e797bf89e5917300f54f3a5c2.jpg"},{"id":647,"gid":54,"add_time":1634719515,"sort":9,"status":1,"name":"联系客服","pic":"https:\/\/demo43.wuht.net\/uploads\/attach\/2021\/09\/20210923\/855a5e9a3f2f6e14c207bc98c54118eb.png","url":"\/pages\/customer_list\/chat"},{"id":648,"gid":54,"add_time":1634719515,"sort":8,"status":1,"name":"优惠券","pic":"https:\/\/demo43.wuht.net\/uploads\/attach\/2021\/09\/20210923\/705286c880d505cd7587dd2c3533ed73.png","url":"\/pages\/users\/user_coupon\/index"},{"id":649,"gid":54,"add_time":1634719515,"sort":7,"status":1,"name":"我的收藏","pic":"https:\/\/demo43.wuht.net\/uploads\/attach\/2021\/09\/20210923\/eb4a2195830194d18e26c92208b42acf.png","url":"\/pages\/users\/user_goods_collection\/index"},{"id":650,"gid":54,"add_time":1634719515,"sort":6,"status":1,"name":"地址信息","pic":"https:\/\/demo43.wuht.net\/uploads\/attach\/2021\/09\/20210923\/a95f58dd94ccf8052b4c04c73a23a46c.png","url":"\/pages\/users\/user_address_list\/index"},{"id":651,"gid":54,"add_time":1634719515,"sort":5,"status":1,"name":"我的余额","pic":"https:\/\/demo43.wuht.net\/uploads\/attach\/2021\/09\/20210923\/87804b5b967d2d5c66e9d1b86c744b4d.png","url":"\/pages\/users\/user_money\/index"}],
label2List :[],
/**vuejs**/
incomeList:[]
};
},
onLoad() {
},
methods:{
/**
* $vuetag = "";
* $vuecss = "";
* $vuejs = "";
*
*/
/**method**/
//获取数据
}
}
</script>
<style lang="less">
/**
* 此处必须引用colorui样式,并放入根目录,css样式可以这样写
@import "colorui/main.css";
@import "colorui/icon.css";
如需要引用colorui到全局,
需要在App.vue 引入
@import "colorui/main.css";
@import "colorui/icon.css";
*
*/
page{
background-color: #F8F9FB;
}
/**本页全局配置的代码**/
.pageconfig
{
width: 100%;
height: 100vh;
overflow: hidden;
overflow-y: scroll;
}
/**pagedomcss**/
/**本页按钮0的css代码**/
.commoncss0
{
font-size: 26rpx;
}
/**本页宫格组件1的css代码**/
.commoncss1
{
font-size: 26rpx;
}
/**本页进度条2的css代码**/
.commoncss2
{
font-size: 26rpx;
border-top-left-radius: 20rpx;
border-top-right-radius: 20rpx;
border-bottom-right-radius: 20rpx;
border-bottom-left-radius: 20rpx;
}
/**vuecss**/
</style>拖拽组件可以完成布局
1,拖拽生成代码 ,可视化设置属性,自动生成uniapp代码
链接地址为:
http://119.91.145.229:8011/admin/bigdata2
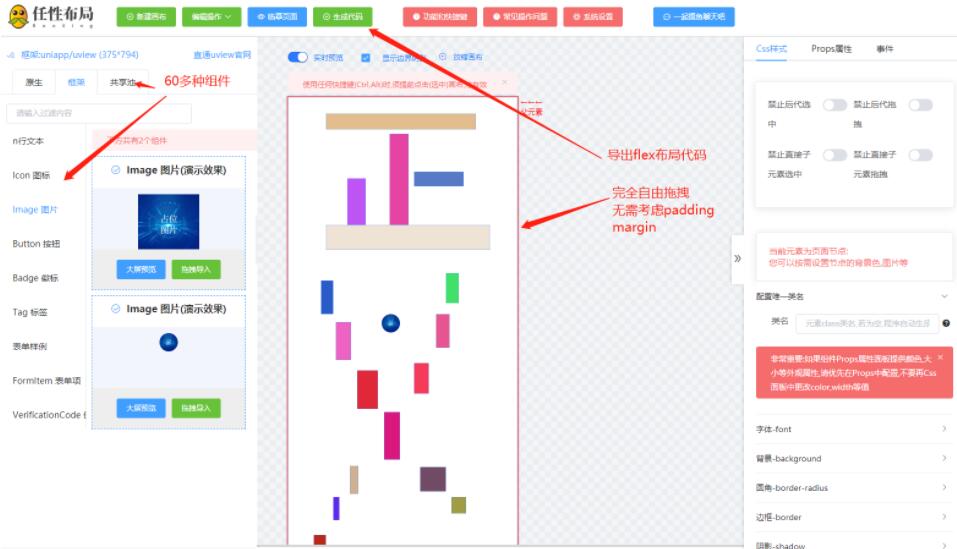
二,工具二
十大特性
1.可视化,自由拖拽,推导出flex布局,尽可能兼容多端(h5,微信小程序)
2.支持uviewui内置所有图标,也可以使用阿里图标库160万+图标(需填写网络路径)
3.支持在遮罩mask,弹窗Popup,modal 等组件,直接拖拽,绘制
4.对于常用的表单组件,可直接帮你生成相关事件,时间,单列多列等选择器等支持数据回显功能(免开发)– 在拖拽面板中的(formitem 表单项中)
5.右键菜单,二十几种对齐方式,支持单选多选,单行弹性对齐
6.集成网络上用于解压的趣味聊天室
7.开发者,可自由创作布局,然后上传(共享给其他开发人员使用)
8.支持简单事件代码片段
9.支持绑定变量(对象格式,对象数组格式(下标要从0开始)),直接在vue中生成相关格式的数据
10.支持免费cdn图床,可在项目中直接使用
部分操作(一套代码,h5端和微信端通用,其他没有测试):

uniapp页面速成提效工具:
uniapp uview ui 可视化,完全自由拖拽,一键生成flex代码网站:
http://aicode.shagua.wiki/uni/index.html#/
