封装前的准备
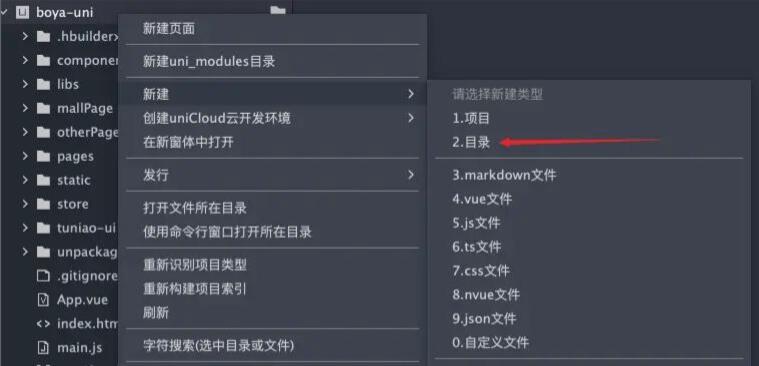
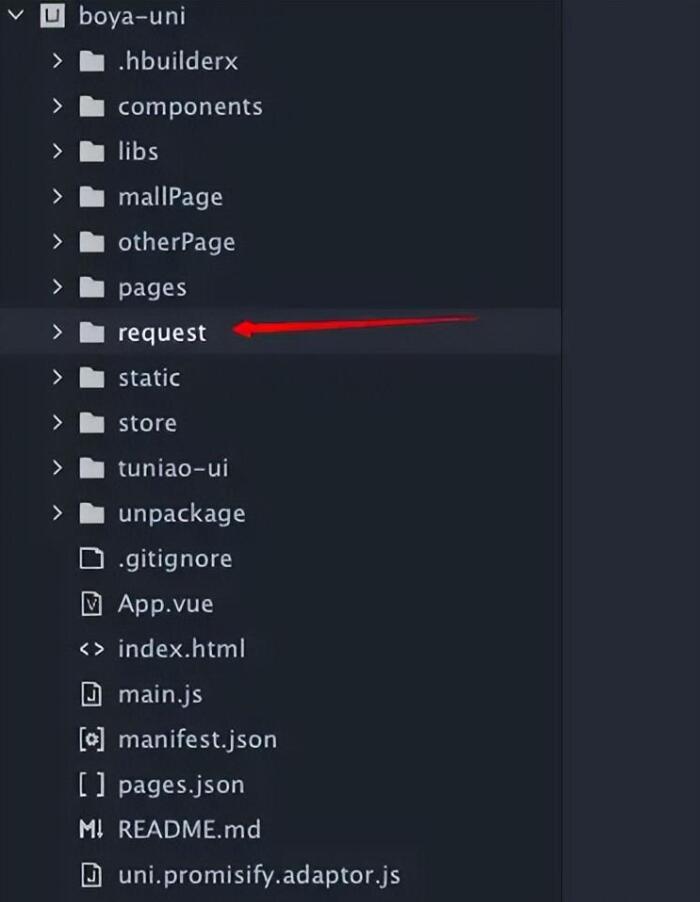
先在项目目录上右键 – 新建目录(用于存放封装的API请求文件)


- 名称大家可以随意取,我这里给的是request
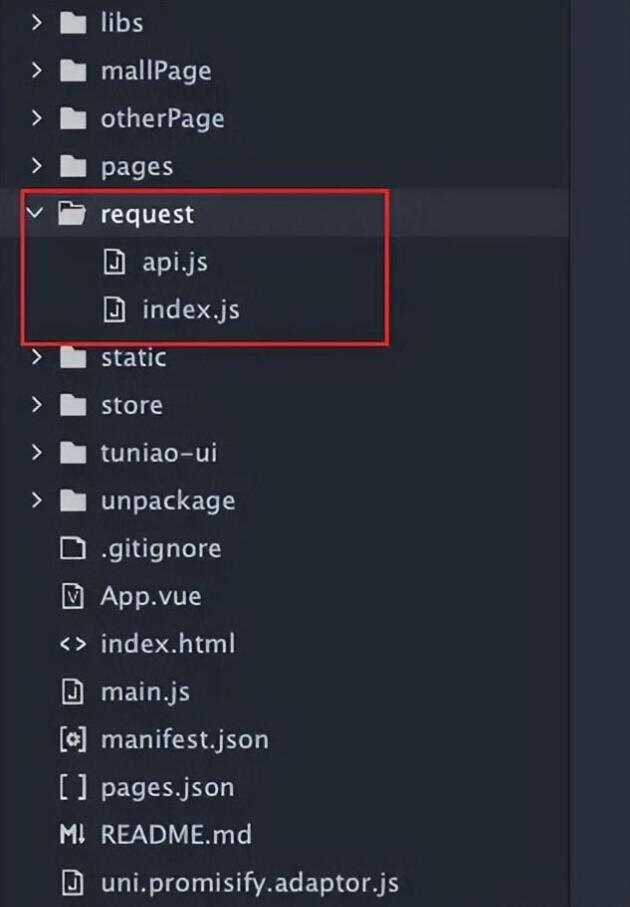
目录新建完成之后,还需要至少两个js文件


- index.js 封装get、post请求,接收参数并返回数据
- api.js 封装后台接口,便于页面调用和后期维护
为啥这里说的是至少两个js文件呢?那是因为可能因为权限的原因,亦或者模块的分类等,可以把api.js文件给拆分出去,按照不同的权限、模块来进行分类,最终可以通过一个总的js文件合并,这样更利于后期维护。
封装第一步:index.js
定义请求参数
- 必备参数:url、method、header、data
- 可选参数:hideLoading
- export default class Request {
http(param) {
let url = param.url;
let method = param.method;
let header = param.header || {};
let data = Object.assign(param.data || {});
let hideLoading = param.hideLoading || false;
// 第一步的代码均在此处展示,后面示例代码就不写外层 class 和 http方法了。
....
}
}- hideLoading主要是后面用于显示加载toast状态的
请求地址
- 其实请求地址可以单独封装成一个js文件的,比如开发环境、正式环境、测试环境都用不同的请求地址。
let requestUrl = 'https://www.juejin.cn/' + url;请求方式
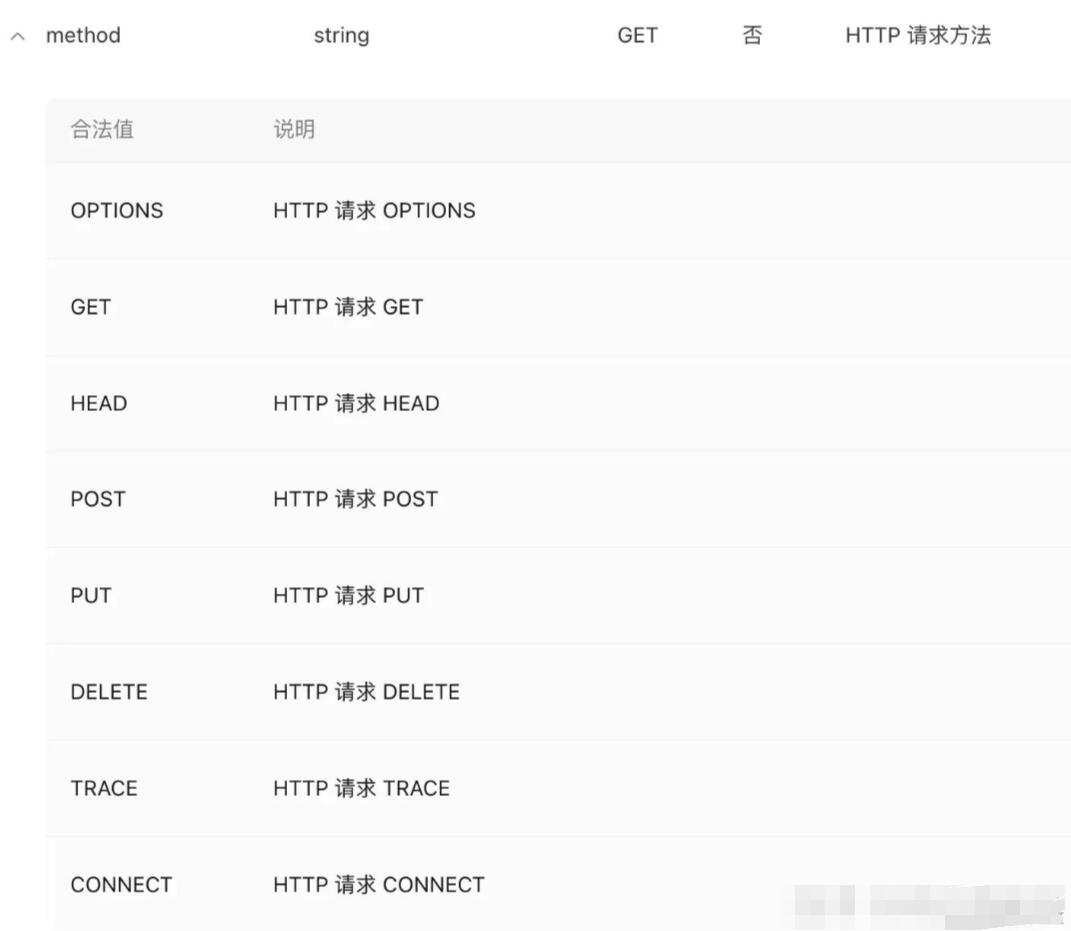
- 此处仅封装GET、POST两种方式,其他的请求方式可以根据需求去进行封装
if (method) {
if (method == "POST") {
header = Object.assign({
'content-type': "application/x-www-form-urlencoded"
}, param.header)
} else {
header = Object.assign({
'content-type': "application/json"
}, param.header)
}
}- method参数必须是大写的哦~(微信小程序和uniapp均有文档查阅)

- 将content-type和用户传递的header数据进行合并,组成一个新的header参数
请求加载(这里是可选的配置项)
- 数据配置完成后,可以给用户一个loading的等待效果
if (!hideLoading) { uni.showLoading() }返回Promise
- 通过promise返回数据,可以在页面上请求接口的时候,直接使用.then来拿到数据(也算是目前前端常用的写法了吧)
return new Promise((resolve, reject) => {
uni.request({
url: requestUrl,
data: data,
method: method,
header: header,
success: (res) => {
// 下面会直接写请求成功的代码
......
},
fail: (err) => {
// 下面会直接写请求失败的代码
......
},
})
})- 在promise中写上请求方法,并接收上面定义的参数
// success里面的逻辑代码
// 如果有显示loading的话,可以在这里选择隐藏
if (!hideLoading) {
uni.hideLoading();
}
// 判断请求是否成功(通过后端接口返回的状态进行判断)
// code:0 即成功,不为 0 的话就是请求错误/失败
if(res.data.code === 0){
resolve(res.data)
return true
} else {
if(res.data.code === -1){
// 这里是由于token过期导致的错误码
// 可以直接跳转到login页面,也可以直接刷新token
uni.navigateTo({
url: '/pages/login/login'
})
}
// 其他错误时,直接通过toast提示
uni.showToast({
title:res.data.msg,
icon:'none'
})
return false;
}
// fail里面的逻辑代码
// 如果有显示loading,同样需要隐藏
if (!hideLoading) {
uni.hideLoading();
}
return false;封装第二步:api.js
引用封装好的index.js文件
import Request from './index.js' let request = new Request().httpget、post请求方法
function get(url, data, hideLoading, header) {
return request({
url: url,
method: 'GET',
data: data,
header: header
})
}
function post(url, data, hideLoading, header) {
return request({
url: url,
method: 'POST',
data: data,
header: header,
hideLoading: hideLoading,
})
}封装api对象
- 通过上面的方法,来确定请求类型
let api = {
login: data => post('loginapi', data, true, true)
}
export default api;- 为了能够在全局进行使用,需要在main.js文件中进行配置
- $http是自定义名称,可以根据自己的需要去修改
- 在引入文件中,我们只需要引入api.js即可
import api from "./request/api.js"
Vue.prototype.$http = api;使用方法
onLoad(){
this.$http.login().then(res=>{
console.log(res)
})
}- 在页面上使用的时候,直接通过this.$http找到对应的api方法
- 如果需要传参,可以在login方法中直接传递login({name: ‘xxx’, sex: ‘yyy’})
总结
在uniapp中封装请求方法,其实和vue里面的axios封装方式差不多,通过一次封装,改变之后的开发模式和维护成本是很重要的。
由于兼职的后端还没开始写接口,所以就不在这里展示具体的请求数据了,大家可以自行尝试一下。
uniapp常用组件及api使用方法:https://blog.csdn.net/weixin_43664855/article/details/131409406
如何调用API:https://blog.csdn.net/p_s_p/article/details/130880583
天气参考:https://blog.csdn.net/Red_sevenWord/article/details/135019087
uni-app 超详细教程(二)(从菜鸟到大佬):
https://blog.csdn.net/m0_64875238/article/details/128123590
文章来源:https://juejin.cn/post/7249228528573694013
