- 制作两个页面1-登录页面,2-登录成功页面
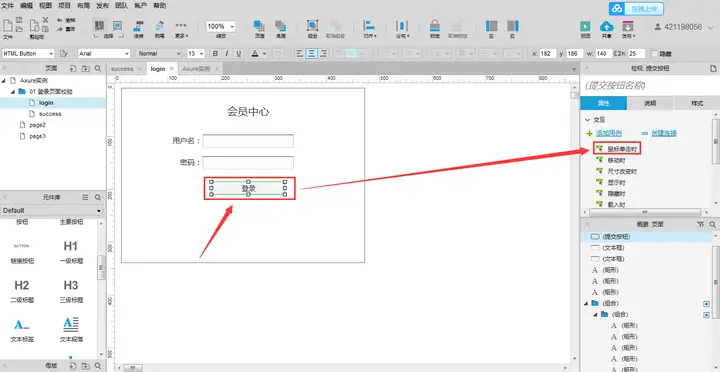
1、登录页面

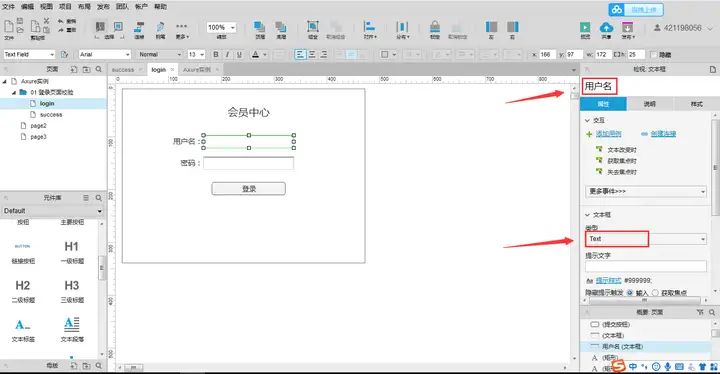
用户名输入框的类型为“text”,设置文本框名称为“用户名”(设置名称方便快速找到元件)

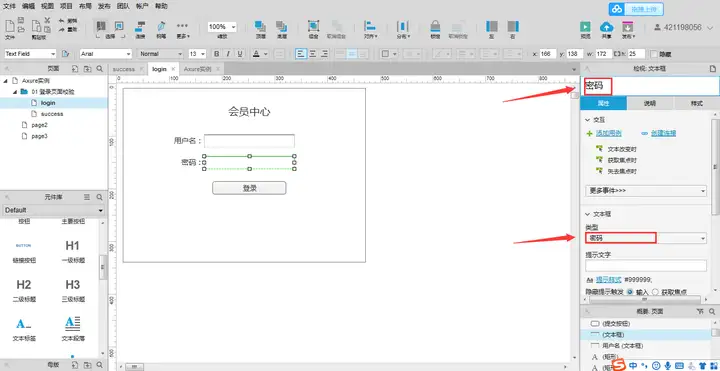
密码输入框的类型选择“密码”,设置文本框名称为“密码”(设置名称方便快速找到元件)

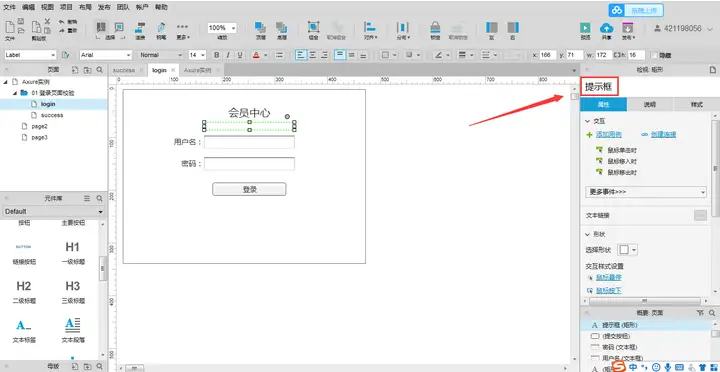
另外还要有一个错误提示的文本框,名称设为“提示框”

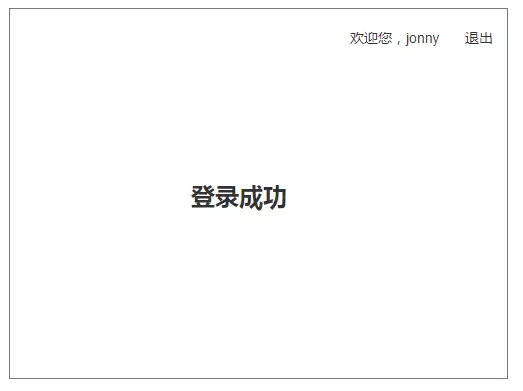
2、登录成功页面

简单做个,不同的界面就可以了。(界面是丑了点,但是不重要,我们主要看逻辑)
二、开始我们的逻辑校验
预设的账号密码和校验情况

1、用户名和密码都为空, 提示“请填写用户名和密码”
给【登录】按钮添加单击事件

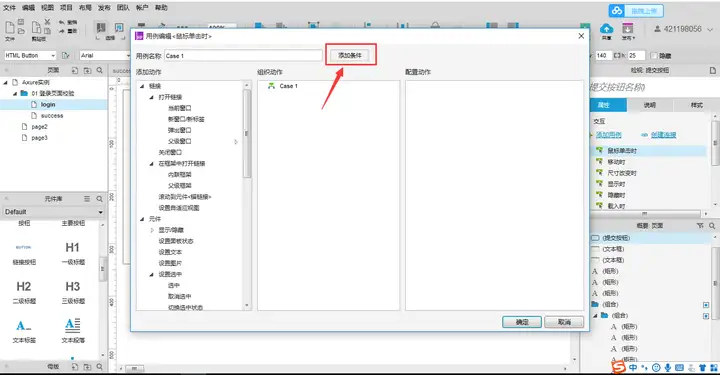
点击【添加条件】

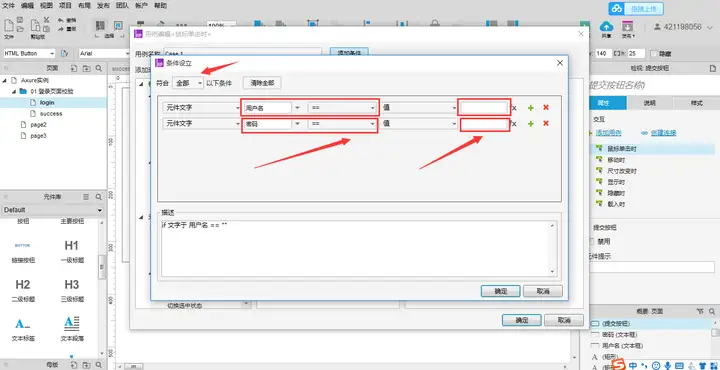
设置条件“用户名”和“密码”都为空

注:
(1)“用户名”、“密码”就是一开始设置的用户名、密码框的名称
(2)“==”就是等于的意思
(3)空就什么都不填写
(4)左上角的“符合”选择全部,全部就是同时满足的意思
设置完成点击【确定】即可
条件设置完成后,我们需要设置满足该条件的校验提示,就是设置提示框的文字
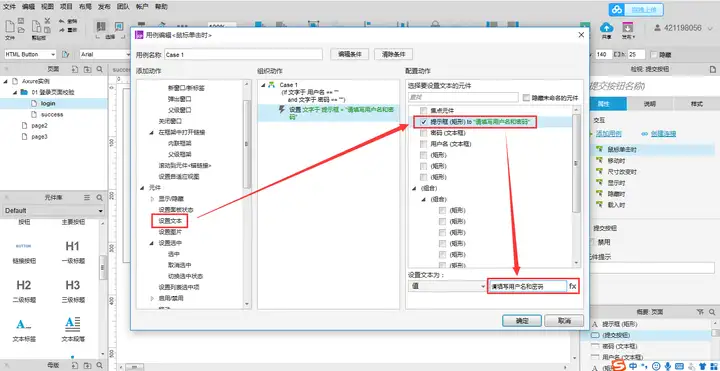
点击【设置文本】,勾选名称为“提示框”元件,设置值为“请填写用户名和密码”

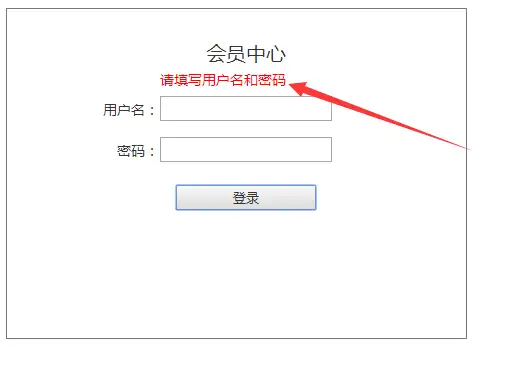
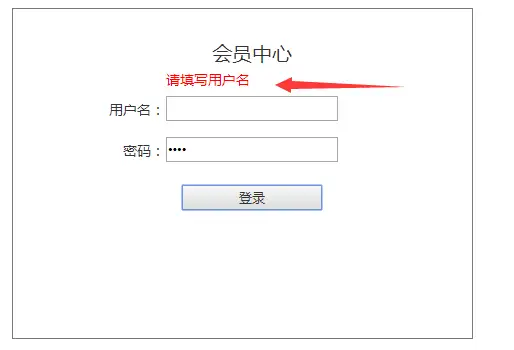
好了,看效果

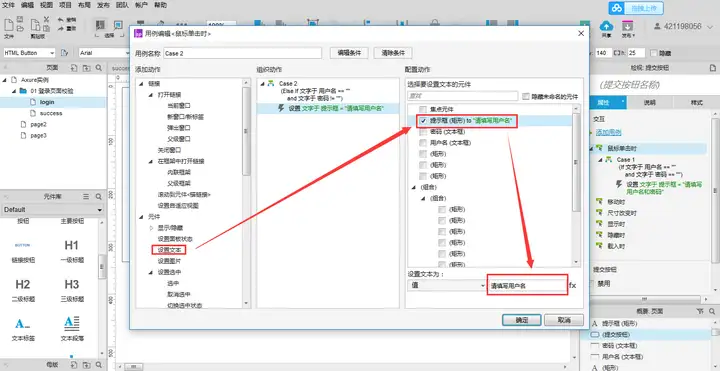
2、用户名为空,提示“请填写用户名”
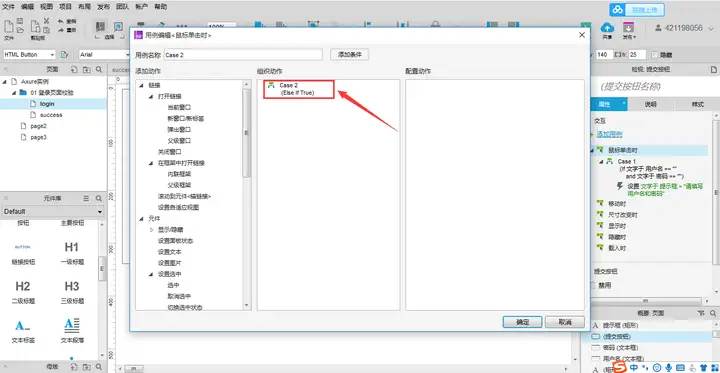
双击事件【鼠标单击时】,注意这边变成了Case2了

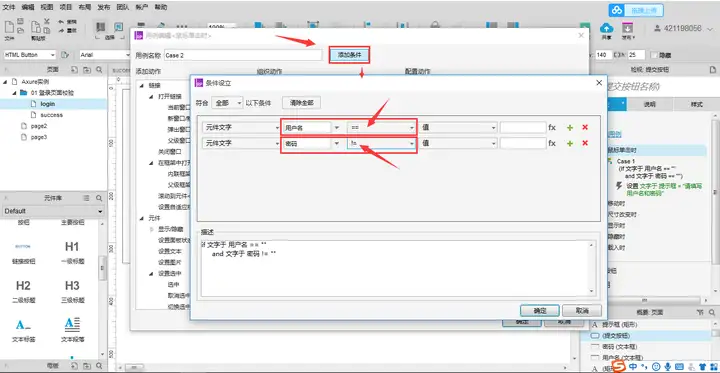
还是点击【添加条件】进行判断条件的设置
注:“用户名”选择了==空,“密码”选择了!=空

条件完成后,我们还是设置“提示框”文本的值达到提示效果

好了,看效果

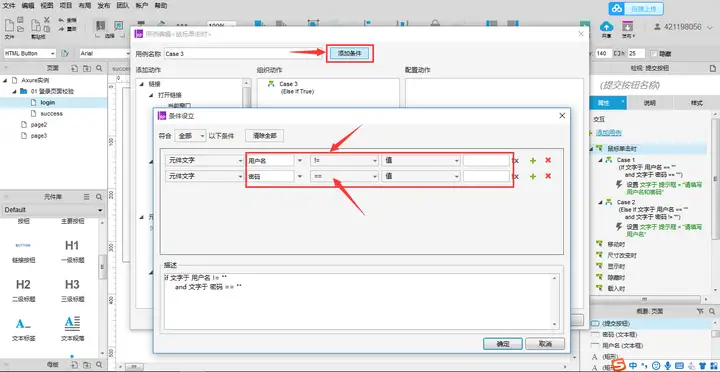
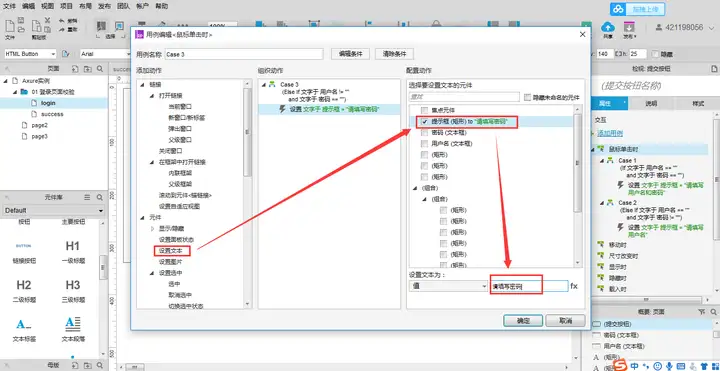
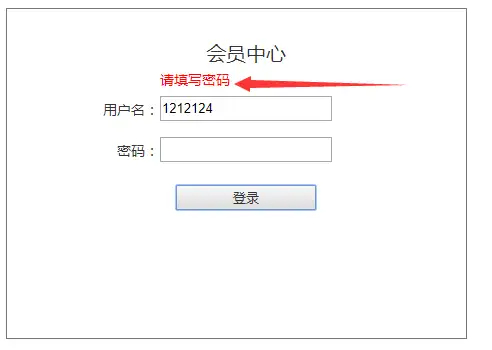
3、密码为空,提示“请填写密码”
和用户名为空的判断基本相同,不做过多说明了,参照下图


看效果

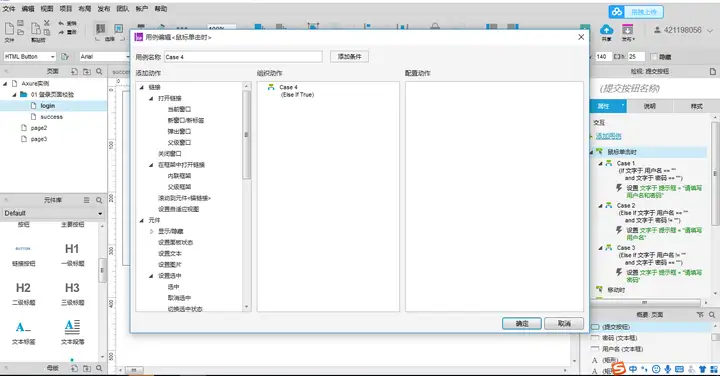
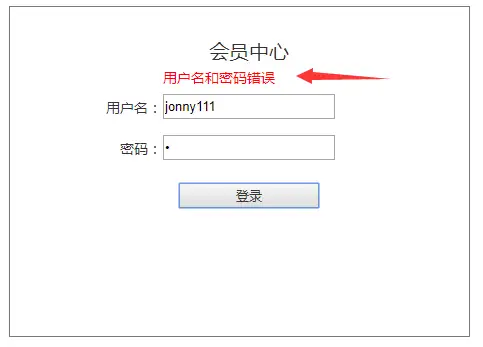
4、用户名和密码都错误,提示“用户名和密码错误”
双击事件【鼠标单击时】

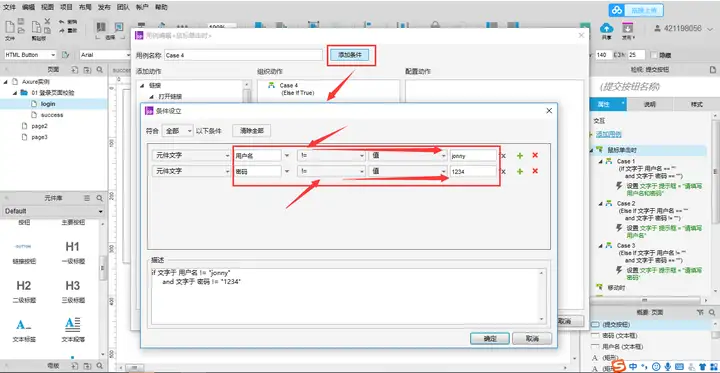
设置条件

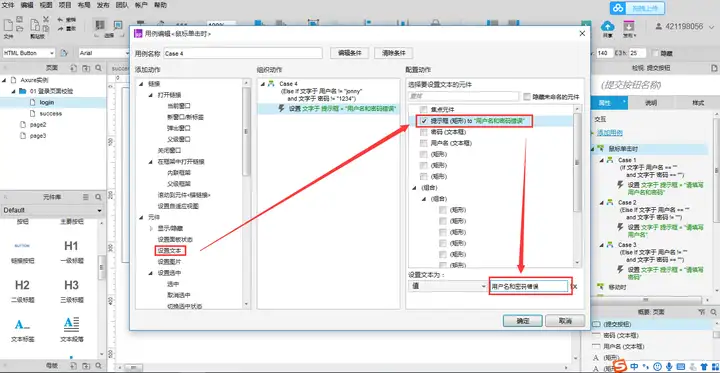
设置满足条件的提示文本框的值

好了,看效果

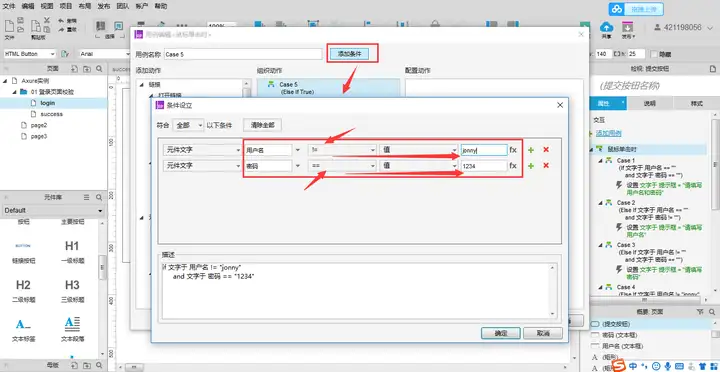
5、用户名错误,提示“用户名错误”
添加条件

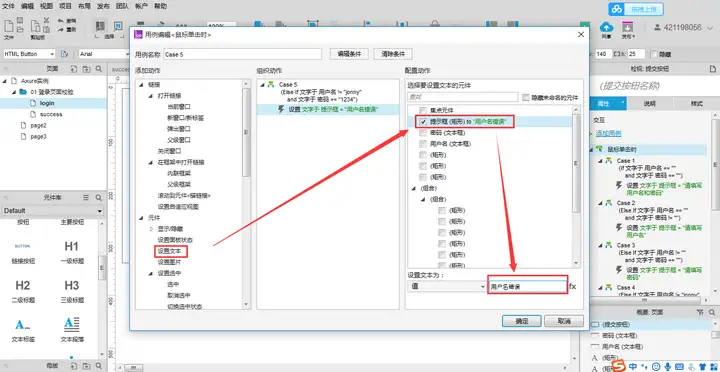
设置满足条件提示框的值

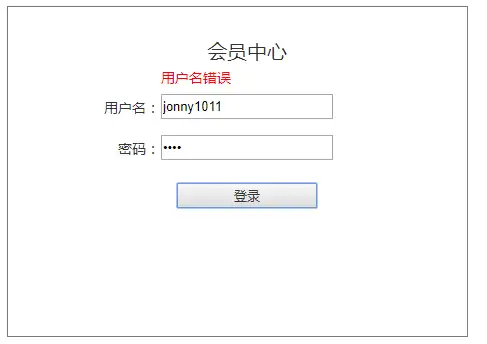
好了,看效果

6、密码错误,提示“密码错误”
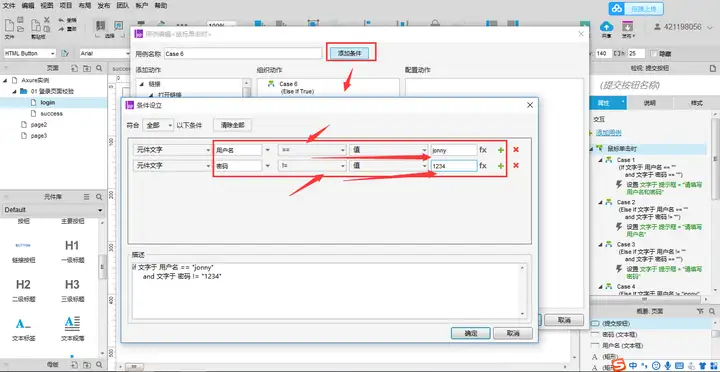
添加条件

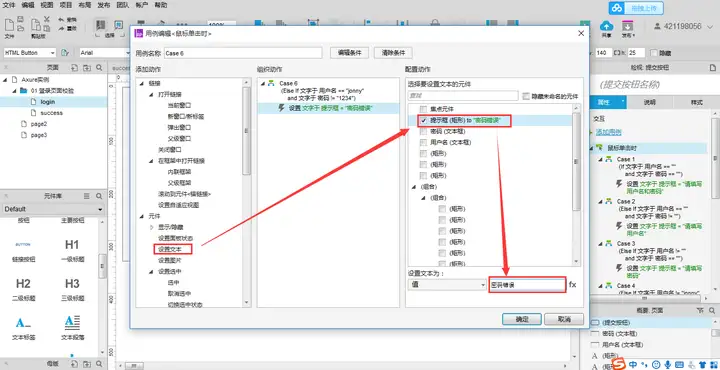
设置提示框的值

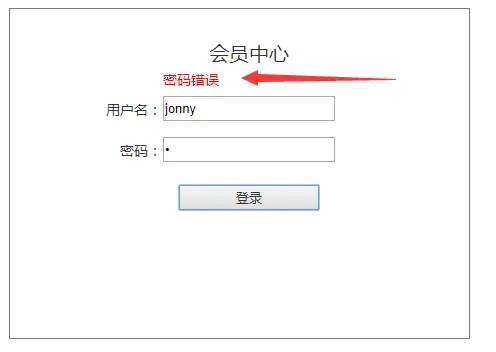
好了,看效果

7、用户名和密码都正确,进入登录成功页面
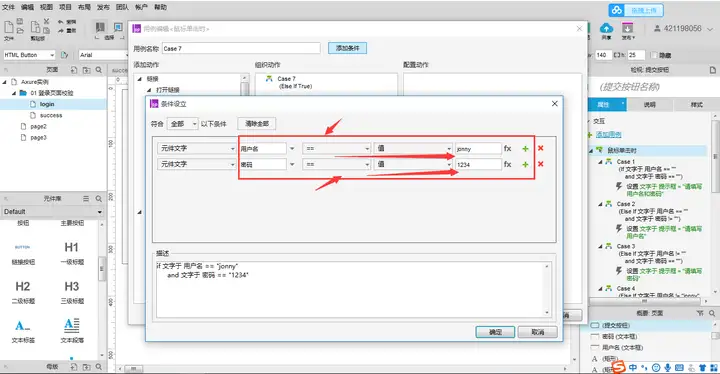
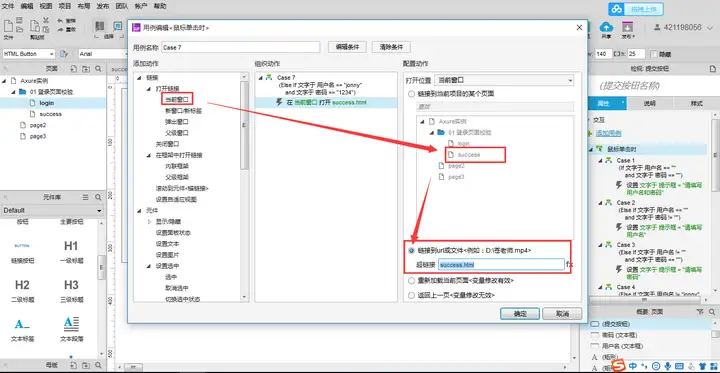
添加条件

设置满足条件后跳转至成功界面
点击打开链接—》当前窗口—》选择成功页面—》点击链接到

好了,看效果
输入正确的用户名密码

可以跳转成功界面拉

大功告成!
一直以来想写一些Axure方面的教程,不知道从哪里入手。结合新人时期自己的一些迷茫与渴求,最后决定做Axure的实例教程。后期如果有一些朋友留言或者私信需要具体功能实例的话,我会优先做,如果没有的话,还是按照自己的所想来吧
转载:https://zhuanlan.zhihu.com/p/129445077?utm_id=0
