前言: 以下方法可以做基本的实现,实现方法:1,背景做适配;2,中间内容组合成动态面板居中展示,但是中间内容需要做类似手机的宽度大小,否则则不能实现适配,除非分解中间内容。
一、移动端简单原型设计
先来设计一个简单的移动端的原型,上边一个标题栏,中间同内容,底端是一个菜单栏。省略
二、移动端原型预览, 省略
三、修改发布参数
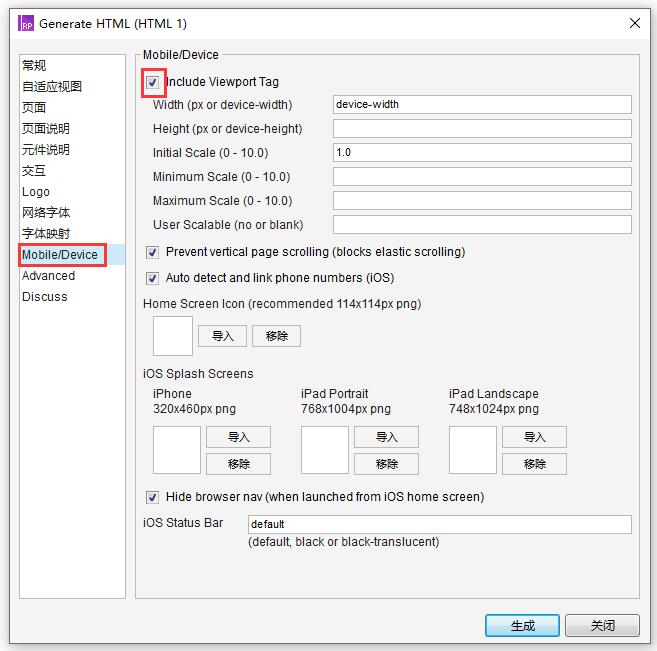
要修改发布时的参数,让导出的页面能自动识别出是在手机上访问。按下F8键,选择“移动设备”,只需要勾选“包含视口标签”,单击“生成”按钮:如下图所示

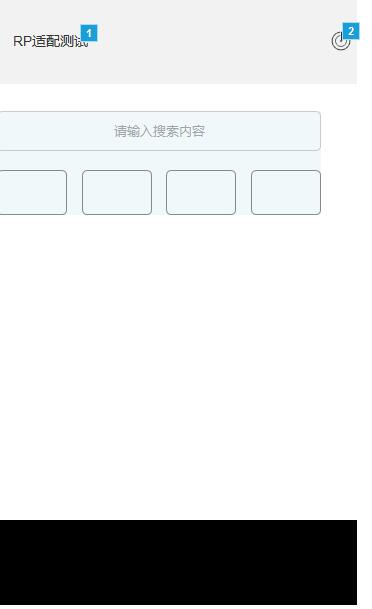
手机浏览器打开后,发现有问题,右边为空,下边也不适配;
四、手机屏幕分辨率适配思路
(1)标题栏和菜单栏宽度并没有和屏幕宽度一致的问题
思路:我们并不知道每个手机的屏幕大小是多少,但是Axure里有函数可以获得浏览器窗口的宽度,因此只要在原型页面加载完成时,设置一下标题栏和菜单栏的宽度和窗口宽度大小一样不就行了吗?
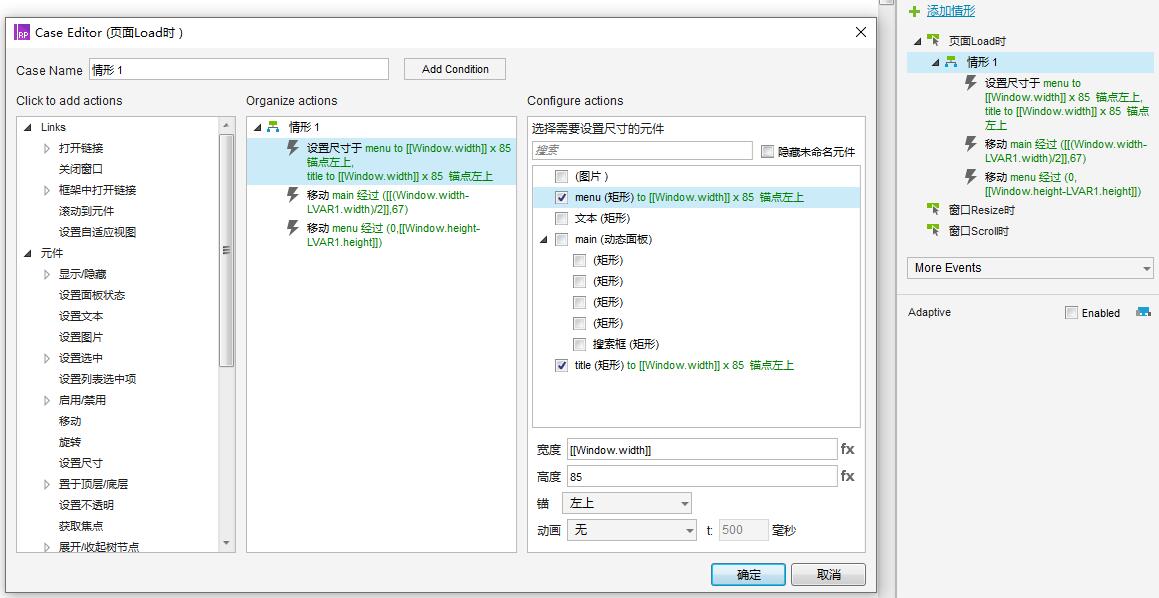
选择当前页面,双击“页面载入时”添加事件处理:

这样在页面加载完成时,就会设置标题栏和菜单栏和屏幕宽度一致了,注意同时勾选title和menu,宽度都设置为“[[Window.width]]”。【高度可设置为“[[Window.height]]”,如果不覆盖底部或者说加上的底部的高度等于整个浏览器的高度,那么高度表达式为: “[[Window.height-60]]” 。 如果页面要全部固定适配手机,无需滑动,则需要设置高度和宽度自适应。】
(2)内容部分也没有在屏幕上水平居中显示
思路:我们将内容部分当作一个整体,在页面加载完成后,将内容移动到屏幕水平中面位置。
选择除标题栏和菜单栏外的内容部分,右键转换为动态面板,命名为main:
【顶部和底部,包括中间的内容动态面板,X纵向为0】

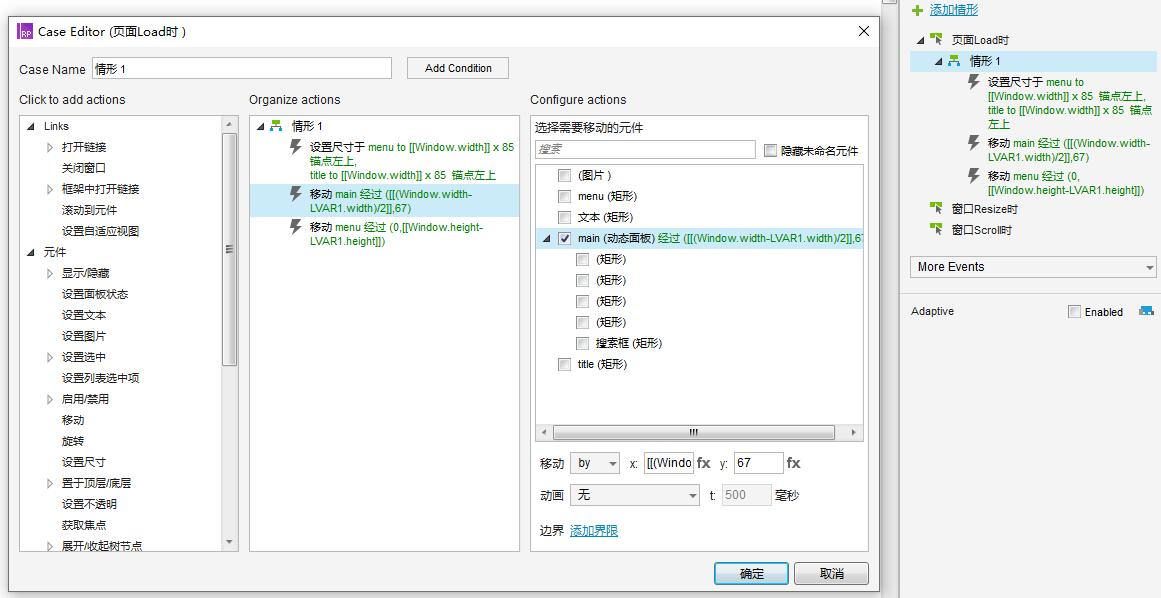
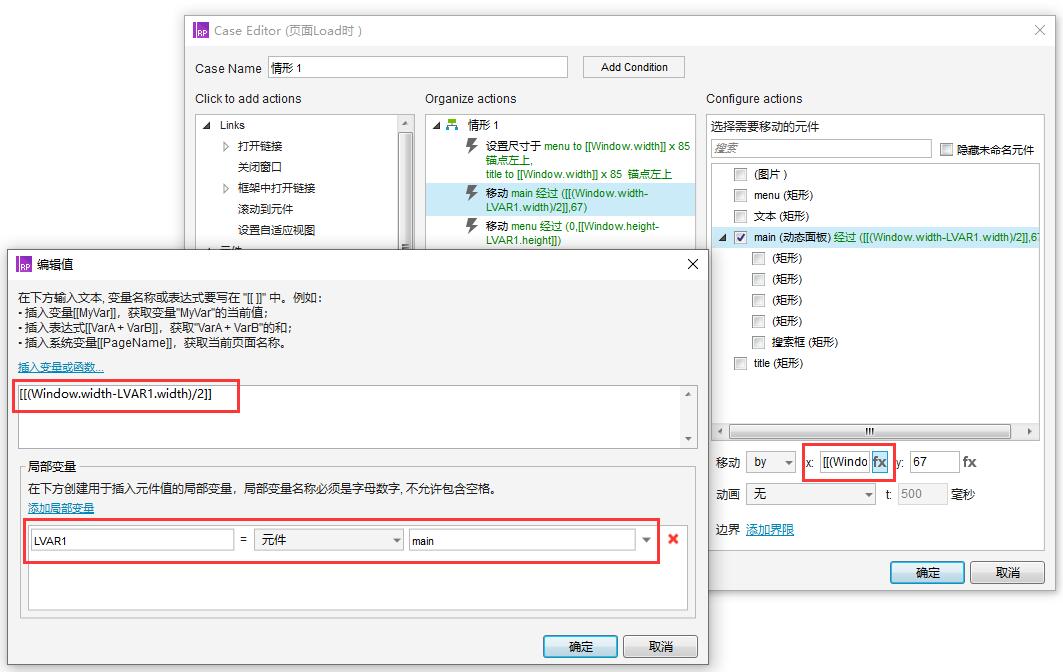
编辑前面的页面加载事件,移动动态面板main的绝对位置到屏幕水平中央位置,y位置不变,计算公式=(窗口宽度-动态面板宽度)/2,最终的表达式为“[[(Window.width-LVAR1.width)/2]]”,注意这里使用到局部变量表示动态面板:
其中Y,可以设置中间内容的与顶部的间隙高度;67fx(自定义都可)


(3)菜单栏没有在屏幕的底端
我们能取到窗口的高度,因此我们计算出菜单栏在屏幕上的位置。
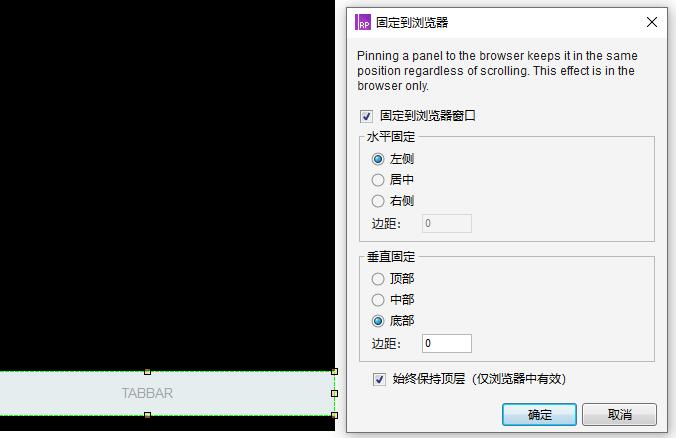
【Axure】如何让导航栏固定到浏览器底部或顶部?(已解决,图文教你)
1,设置底部菜单(TABAR)的尺寸,如上;
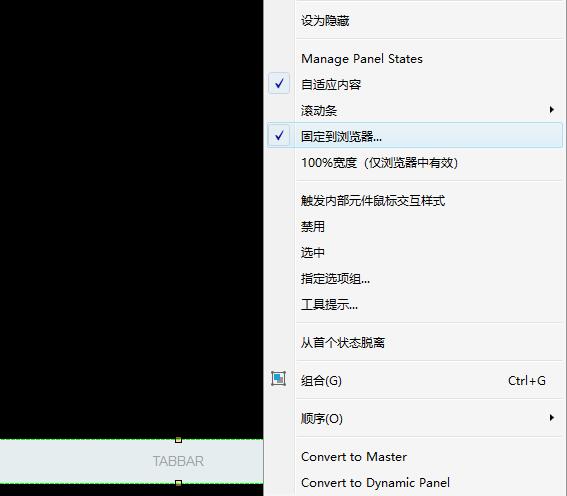
2,设置 底部菜单(TABAR) 为动态面板,然后进行下面的设置,如下图:


【下面的内容没有实现过,作为研究之用,说不定有新的方法】
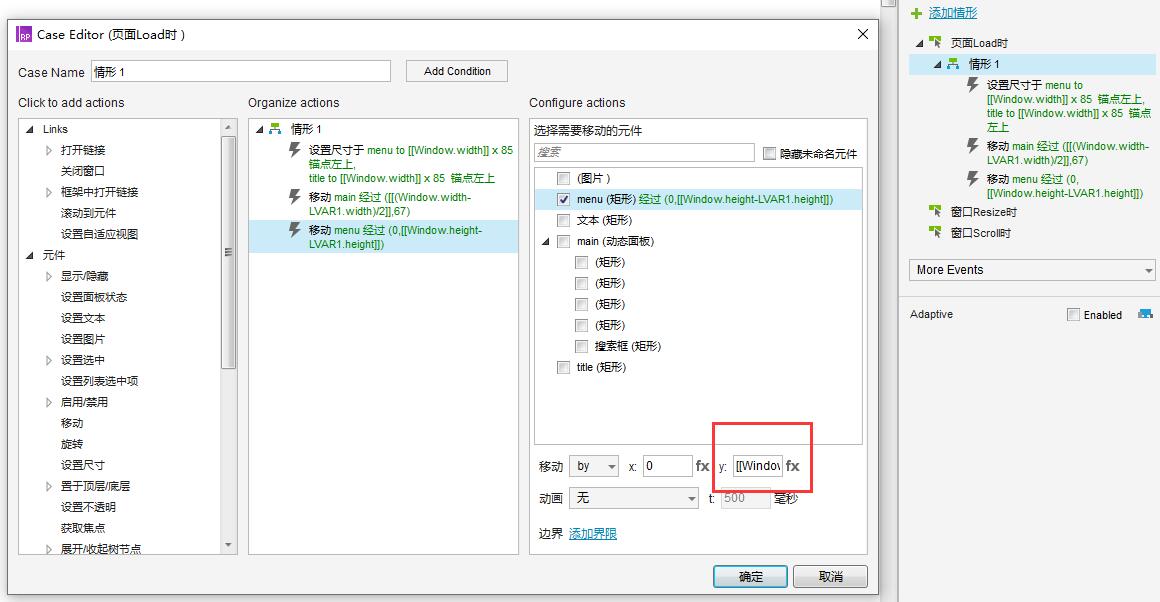
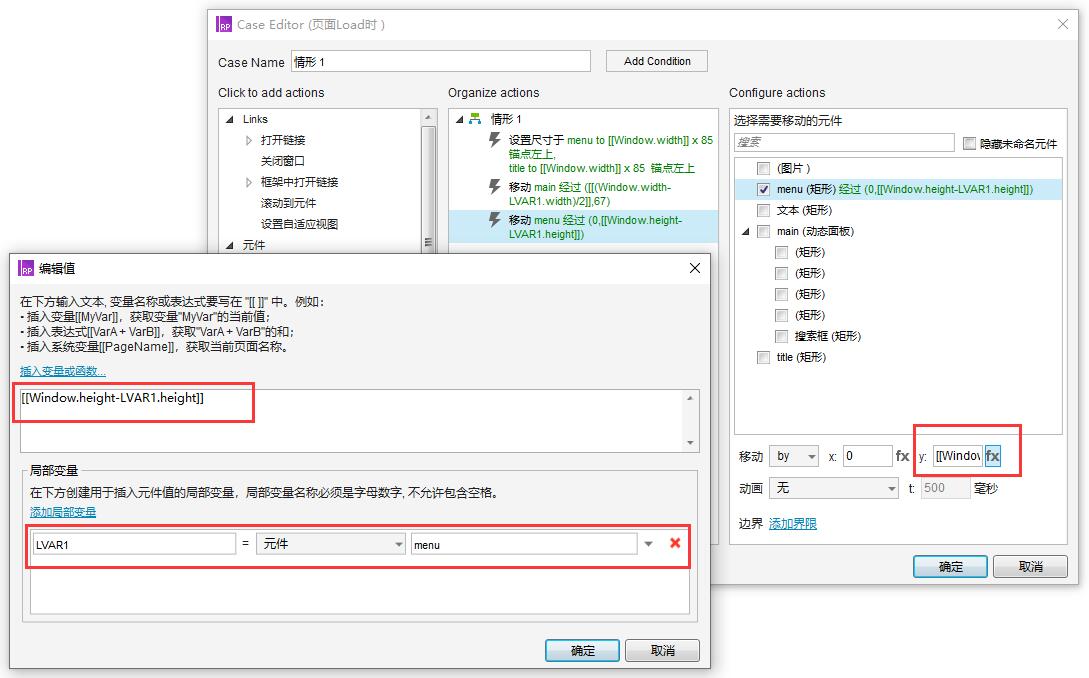
具体位置=屏幕的高度-菜单栏的高度,最终表达式为“[[Window.height-LVAR1.height]]”,将菜单栏移动到这个位置即可,注意这里同样使用到了局部变量表示菜单栏:


五、最终预览效果
中间内容置中,顶部和底部全宽屏适配,但是底部菜单TABBAR的浮动没有实现,待研究,或参考中间插入的方法,不断尝试!
其他同类参考:
https://blog.csdn.net/weixin_35000379/article/details/112998227
https://blog.csdn.net/weixin_35501678/article/details/118412339
https://blog.csdn.net/dxnn520/article/details/115249264

