今天给大家分享一款音乐神器,支持多平台,最主要颜值非常高,跟网易云差不多,而且全网无损音乐免费听。

YesPlayMusic(开源播放器)
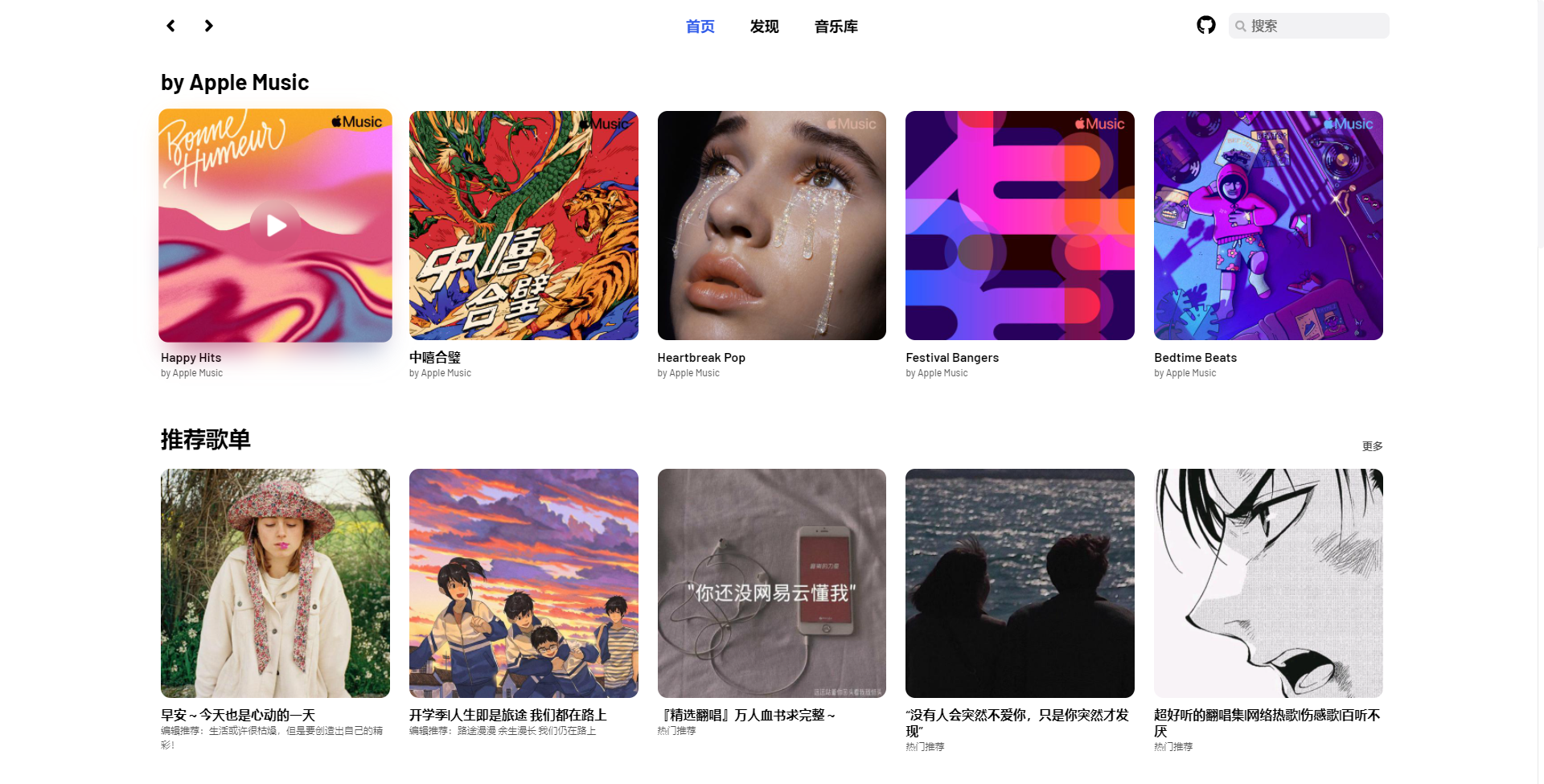
支持系统:Win/Mac/Linux/WebDemo(网页版预览):https://music.qier222.com/
- 1、能够播放网易云音乐中灰色无法播放的歌曲,原理就是直接调用其他平台的音乐资源。
- 2、支持的用户更广,能够支持被限制、无法正常使用网易云音乐的海外用户。
最近在Github上这款名叫YesPlayMusic的项目火爆起来了,这个项目能够火的原因就是YesPlayMusic自称是第三方的网易云播放器,下载体验后无论颜值,还是功能,都完胜网易云音乐官方播客户端。YesPlayMusic还开发了网页版,该网站几乎涵盖了各大热门音乐App的歌曲,最为关键的是它不需要下载任何App,随时随地打开网址就可以听自己喜欢的音乐。里面还有个更厉害的功能,音乐库能登录网易云账号,直接同步网易云收藏的专辑、歌单、艺人等个人项目,由于是开源软件,所有的代码都是公开的,你我都可以去查看,因此安全性也有保障。
?️ 安装
Electron 版本由 @hawtim 和 @qier222 适配并维护,支持 macOS、Windows、Linux。
访问本项目的 Releases 页面下载安装包,或者访问 镜像下载站 (大陆访问更快) 下载。
macOS 用户也可以通过 brew install --cask yesplaymusic 来安装。
⚙️ 部署至服务器
除了下载安装包使用,你还可以将本项目部署到你的服务器上。
1,部署网易云 API,详情参见 Binaryify/NeteaseCloudMusicApi
2,克隆本仓库
git clone https://github.com/qier222/YesPlayMusic.git一键复制
3,安装依赖
yarn install一键复制
4,复制 /.env.example 文件为 /.env,修改里面 VUE_APP_NETEASE_API_URL 的值为网易云 API 地址。本地开发的话可以填写 API 地址为 http://localhost:3000,YesPlayMusic 地址为 http://localhost:8080
VUE_APP_NETEASE_API_URL=http://localhost:30005,编译打包
yarn run build一键复制
6,将 /dist 目录下的文件上传到你的 Web 服务器
✨ 特性
- ✅ 使用 Vue.js 全家桶开发
- ? 网易云账号登录
- ? MV 播放
- ? 支持歌词显示
- ?? 无任何社交功能
- ?️ 海外用户可直接播放(需要登录网易云账号)
- ? 支持 UnblockNeteaseMusic,自动使用 QQ/酷狗/酷我音源替换变灰歌曲链接 (网页版不支持)
- ⏭️ 支持 MediaSession API,可以使用系统快捷键操作上一首下一首
- ✔️ 每日自动签到(手机端和电脑端同时签到)
- ? Light/Dark Mode 自动切换
- ? 支持 Touch Bar
- ?️ 支持 PWA,可在 Chrome/Edge 里点击地址栏右边的 ➕ 安装到电脑
- ? 支持显示歌曲和专辑的 Explicit 标志
- ? 更多特性开发中

