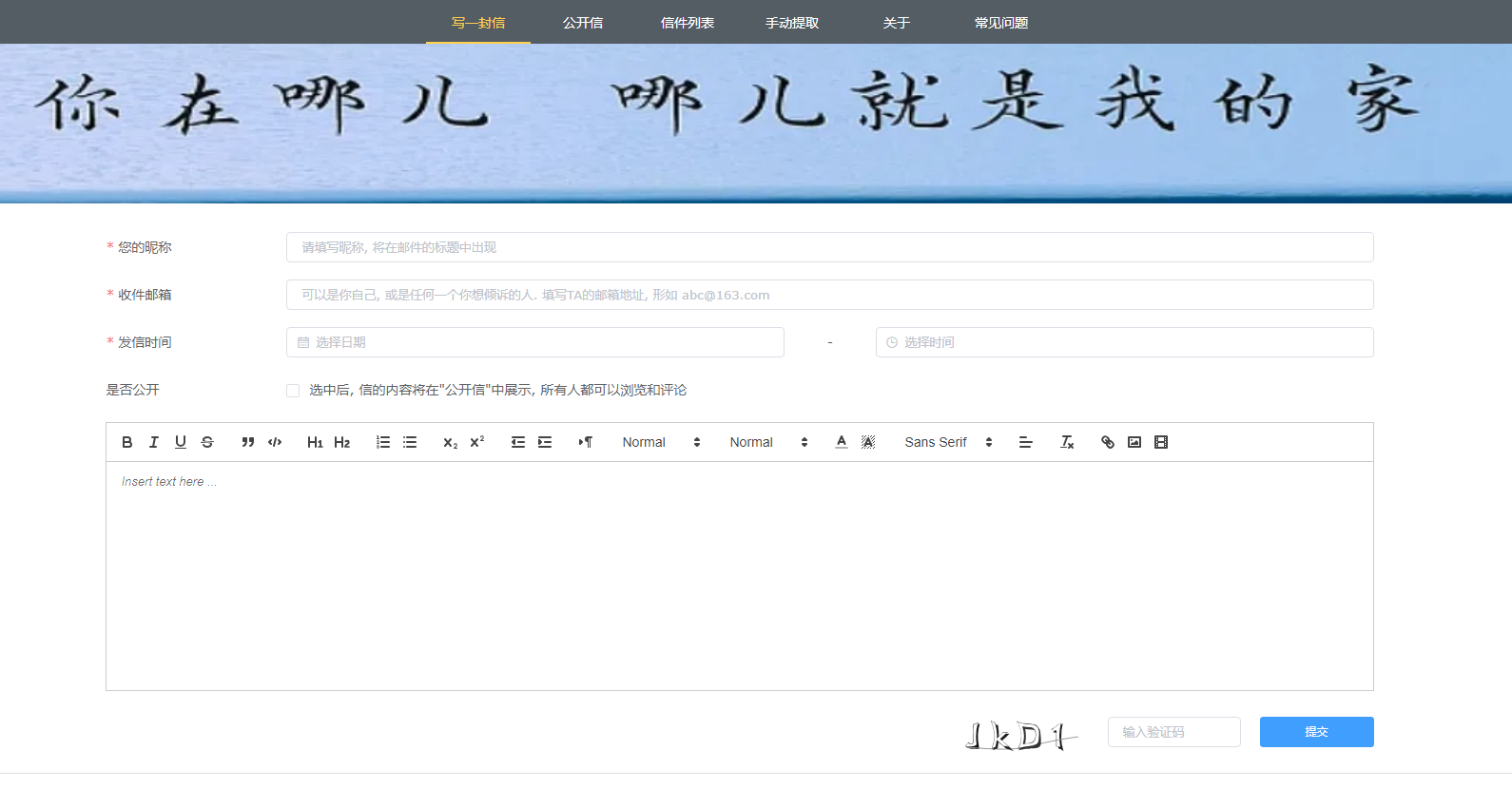
前言:从前车马很慢,书信很远,一生只够爱一个人
修改发信邮件配置教程:
mock-time-postOffice-master\server\routes\send.js和mock-time-postOffice-master\server\utils\sendEmail.js修改上面两个文件相应配置然后保存pm2重启项目 即可

前期准备
- 服务器
- 域名
环境准备
- Vue 前端
- Element-ui UI框架
- Node 后端
- Express 后端框架
- Mongodb 数据库
- 宝塔
以上环境装个宝塔都可以在软件商店安装的
现在正式开始啦
先建立node软连接
进入服务器linux终端
输入以下命令
// 这里要用自己的绝对路劲来建立//
添加node ln -s /root/Node/node-v10.15.3-linux-x64/bin/node /usr/local/bin/ //
添加npm ln -s /root/Node/node-v10.15.3-linux-x64/bin/npm /usr/local/bin/
注意需改命令中的路径才使用
软连接建立好后
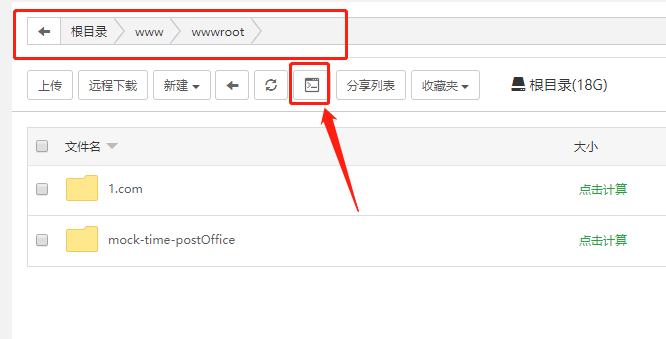
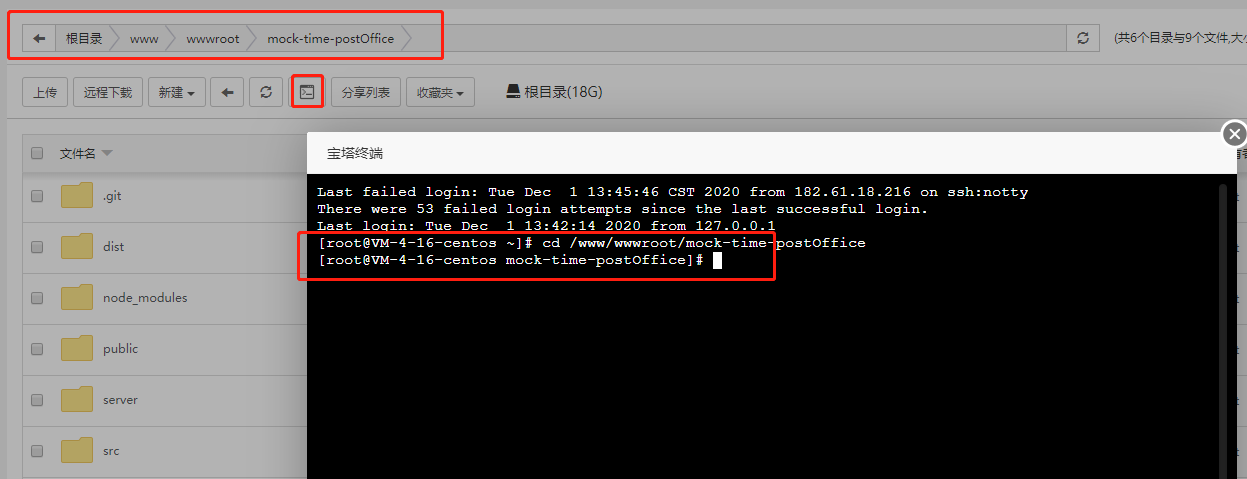
进入下列文件路径按这个按钮

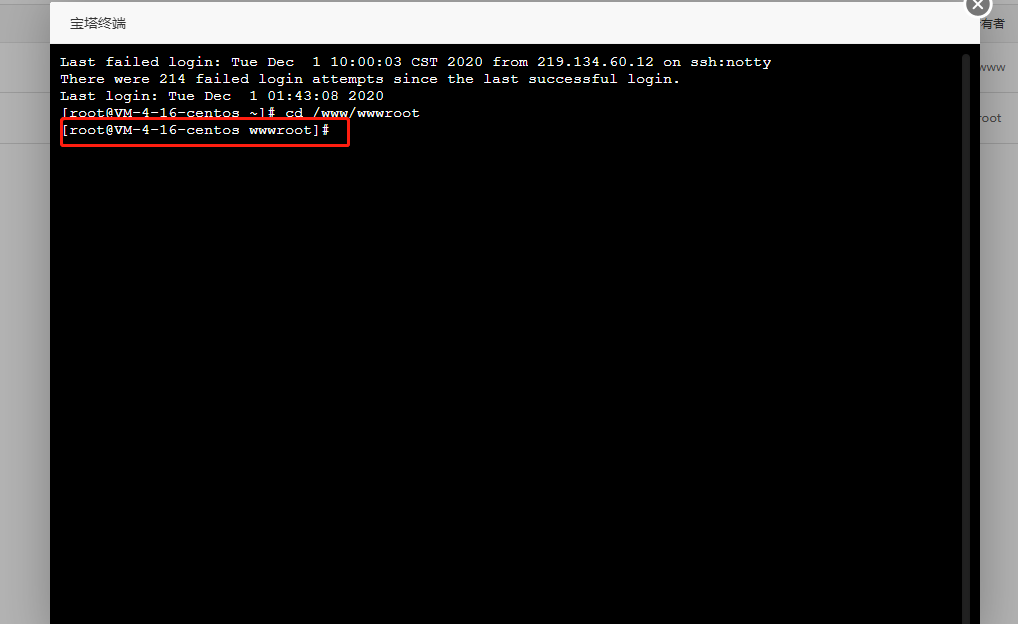
进入终端如下图

然后输入下列代码克隆源码(隐藏下载内容,或到下面下载)
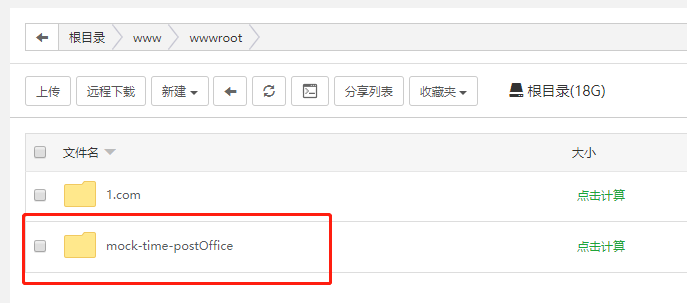
然后你的这个路径下就会得到一个这个目录

进入这个目录按终端按钮进入终端

输入下面的命令npm i
然后进入server目录按终端按钮
在输入下列命令npm i
最后在mock-time-postOffice目录下按终端按钮输入下列命令npm run build
上面步骤都完成后,就在软件商店里面找到pm2管理器映射
项目所在根目录: /www/wwwroot/mock-time-postOffice/server/bin/
启动文件名称: www
项目名称: 时光邮局
添加映射: 你的域名
修改映射域名下的nginx配置, 添加以下代码location / { proxy_pass http://127.0.0.1:3000;}
最后你的时光邮局就搭建好啦,喜欢的话进入git链接点一下Sta吧
下载

